我尝(cháng)试从产品设计的角(jiǎo)度回答这个(gè)问(wèn)题(tí),以下(xià)正文: 「设计(jì)」这个词在外(wài)行人看(kàn)来似乎只(zhī)是UI设(shè)计师的事情,和(hé)项目组中的其(qí)他(tā)人没(méi)有太大关系。其实在一(yī)个项目的完整设计中,除了界(jiè)面设计外(wài)还(hái)需(xū)要进行原型设计(jì)、体验(yàn)设计(jì),原型设(shè)计之前需要对(duì)项目需求有(yǒu)一个充(chōng)分的了解,所以必不(bú)可少的(de)是需要对需求(qiú)进行整理和分(fèn)析。 在(zài)项目(mù)开发过程中,项目组相关人员需要跟进整个项目,直至项目成功上线。现(xiàn)在我尝试站在一个(gè)产品的角度来说一说我对设(shè)计一款手机App的理解。 如上所说,一款手机App的设计包含(hán)需求分析、原型设计、体验设计、UI设计、项(xiàng)目跟进等步(bù)骤,现在我从每一个(gè)步骤入手(shǒu)逐一讲解(jiě)一款手机App是如何从无到有的。 一、 需求分析 需求分析是产品设计中不可或缺的技(jì)能之一(yī),充分了解(jiě)需求的产生背景、应用(yòng)场景、目标(biāo)群体是产品设计过程中非常(cháng)必要(yào)的,可以(yǐ)说所有产品设计工作都是围绕着需求进行的。 需求主要分为(wéi)两大类:业务需(xū)求和用户需求。业务需求(qiú)主要(yào)是围绕产品的业务线(xiàn)进行的,一般来源于老板、市场分(fèn)析、业(yè)务拓(tuò)展等;用户需求主要是围绕(rào)用户体验和解决用户实际问题进行的,可通过精品分析、用户调研等方(fāng)式获取。 需求的目的不同,在设计上也会有一定的(de)差异。 业务需求目的是增强业务,表(biǎo)现形(xíng)式(shì)在于增强用户使用/消(xiāo)费欲(yù)望和提高用(yòng)户转化(huà)率,具有(yǒu)一定的引导性,在设计上一般较为突出。以市场(chǎng)上的一(yī)些项目(mù)为例(lì),他们业(yè)务的设计上使用较为(wéi)明(míng)显的颜色和表现形式。 
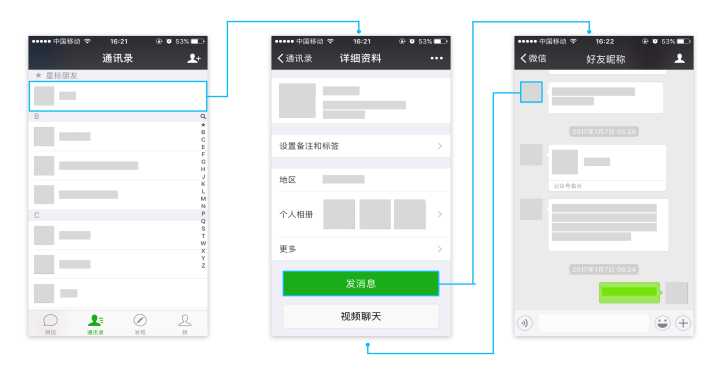
图(tú):微博会员(yuán)标(biāo)识采用显(xiǎn)眼的橙色 研习社(shè)续费功能突出(chū) 猫眼会(huì)员商城上(shàng)线时的(de)new标识 用户需求的目的是解决用户实际问(wèn)题,在(zài)操(cāo)作流程上尽可能简(jiǎn)洁,减少不必要的操(cāo)作步骤,表现形式上不必要太过突(tū)出,在引导(dǎo)/用户常用操作上只(zhī)需要(yào)适(shì)当增(zēng)加层(céng)级即可(kě)。 微信(xìn)在用户需(xū)求上设计(jì)体现的(de)淋(lín)漓尽致,以它的进(jìn)入聊(liáo)天窗口为例,在(zài)设计上成功避免了让用户思考和(hé)操作(zuò)繁琐的问题,用户在操作(zuò)过程中每(měi)一个步骤(zhòu)都(dōu)被认为是理所当然(rán)的。 
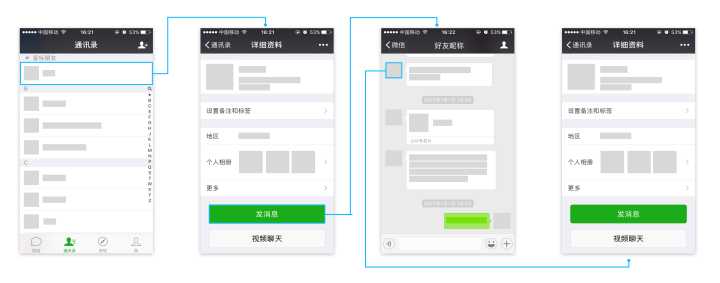
正确:页(yè)面充分(fèn)利用,节省系统资源,优化用户体验  错(cuò)误:页(yè)面冗(rǒng)余,浪费系统资源,用(yòng)户体验差 错(cuò)误:页(yè)面冗(rǒng)余,浪费系统资源,用(yòng)户体验差
对(duì)于互联(lián)网技术服务公司来而言,需(xū)求分析一般由商(shāng)务童(tóng)鞋去完成,产品设计师拿到的是一份(fèn)完整的需求文档,像这样 
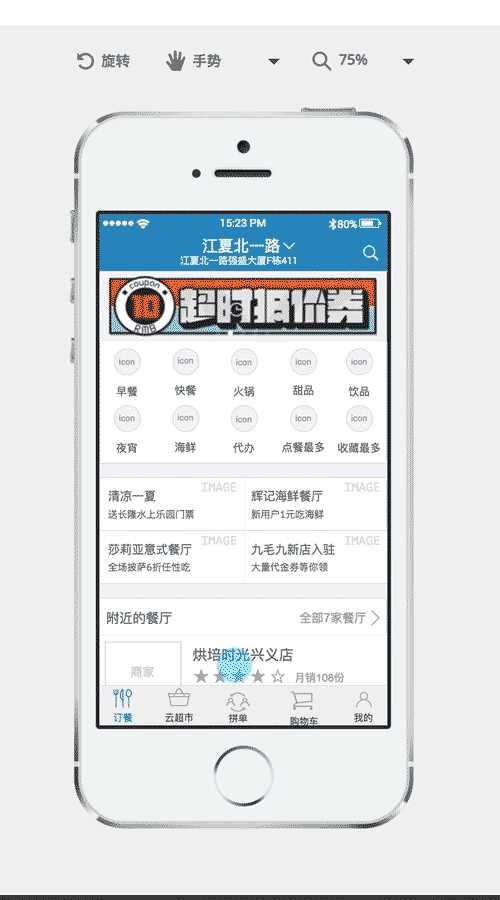
看来(lái)商务童鞋已经将大部分的工作都已经做好了,产品设计(jì)师是否(fǒu)可以直接上手设计了呢,显然这样(yàng)是不明(míng)智的,聪明的(de)产品设计师并不会这样做(zuò)。商务童鞋是站(zhàn)在整体上进行需求整理。 需求文档上并没有(yǒu)针对业务需(xū)求(qiú)和用(yòng)户需(xū)求进行明显(xiǎn)的划分,那(nà)么产品设计(jì)师的第一步(bù)工(gōng)作是对(duì)需求进行二次(cì)整(zhěng)理分析,细(xì)分出真正的业务(wù)需求和用户(hù)需(xū)求,为了保护公司项目,暂以微(wēi)博App为例,进行业务需求和功能需(xū)求整(zhěng)理。 二、原型设(shè)计 完(wán)成(chéng)了需(xū)求分析后,是时候(hòu)动手原型(xíng)设计(jì)了。原(yuán)型设计的表现形式(shì)有很多,如:手(shǒu)绘草图、原型工具设(shè)计、作图工具(jù)设计等。 手绘草图和作图工具设计两种方式是没有任(rèn)何交互效果,一般是在两个页面之间绘制关联曲线,并附加文(wén)字描述,这样(yàng)有一些明显的缺陷:表现不直观、文(wén)字描(miáo)述有(yǒu)歧义等;其优点也是很(hěn)明显:思(sī)维(wéi)散(sàn)发不(bú)受限制。 我更倾向于使用原(yuán)型工(gōng)具(jù)设计原型图(tú),它最大的好处是具备交互(hù)功(gōng)能,在设计原型完成后,可以(yǐ)直接预(yù)览和进行交互,相当于在原型设计的时(shí)候将交(jiāo)互设计也一并完(wán)成(chéng)了(le)。 原型(xíng)工具同样(yàng)具备优点(diǎn)和缺点,一个很(hěn)明(míng)显(xiǎn)的优点如(rú)前面所讲(jiǎng)具备交互性,让原(yuán)型展示更加直观;缺点是基于原(yuán)型工具(jù)的操(cāo)作复杂度(dù)和功能限制,对设计思维(wéi)有一(yī)定的限制(现在软(ruǎn)件的易用性和完整性逐渐弥补了(le)这方面的不足)。此处附上一张原型设计效果图(使用工具(jù):Justinmind) 
原型设计是基(jī)于需求分析的,在页面布局上(shàng)需要充(chōng)分考虑需求的性质和展示形式。如表现业务需(xū)求时需(xū)要基于业务考虑,在布局上需要(yào)将入口设置(zhì)的明显一些,但同(tóng)时需要考虑(lǜ)设计是否引起用户的反感 
图:业务需求入口不明显,用户点击率低(dī)
图:在必然步骤上,有效提高(gāo)业务需求使用率
三、UI设计 如果(guǒ)说原型设计是页面布局设(shè)计和用(yòng)户体验(yàn)设(shè)计,那么UI(User Interface)设(shè)计是视(shì)觉化处理和有效信息传达(dá)的最后一步。 UI设计(jì)并不是简单(dān)地给原型(xíng)图上色,而是结合产品功能(néng)、使(shǐ)用人群(qún)、操(cāo)作心理(lǐ)等对原型图(tú)进行高保真设计。 颜(yán)色是(shì)设计师给用户传递信(xìn)息的第一(yī)步,日常(cháng)生活中人们被很多(duō)色彩影(yǐng)响(xiǎng)到自己的(de)心理和行(háng)为,不(bú)同的色调(diào)能唤起人(rén)们(men)不一样情感,如红(hóng)色(sè)象征的激情、权威(wēi)、自(zì)信,同时也是预(yù)警/警告的色调; 再(zài)如(rú)冷色调让人感觉更加(jiā)安全。QQ是(shì)一(yī)款陌生人社交(jiāo)软件,它在主色调上使(shǐ)用(yòng)了浅蓝色,浅蓝色预示着(zhe)安全,虽然QQ处处充斥着陌生人(rén),但人们总有一(yī)种QQ有能力(lì)维护自己安全(quán)的感觉。 颜色的(de)使(shǐ)用需要考(kǎo)虑到产品(pǐn)的品牌色和心理效应色的有效(xiào)结合,App主色调一般偏向于使用(yòng)品牌色(品牌色也(yě)是经(jīng)过专(zhuān)业的考虑进(jìn)行设计的),这样做(zuò)的好处(chù)是给用(yòng)户一(yī)种色调统一的感(gǎn)觉,同时也更容易(yì)培养用户对品牌的识别。 如看到浅蓝色(sè)可能第一时(shí)间(jiān)想到QQ、饿了么等,看到(dào)红(hóng)色可能第(dì)一时间(jiān)想到猫眼电影、网易云音(yīn)乐等。  图:所有手(shǒu)机App主(zhǔ)色调的(de)使用都有视觉感受上的充分考虑,如激(jī)情、可爱、安全等等。 图:所有手(shǒu)机App主(zhǔ)色调的(de)使用都有视觉感受上的充分考虑,如激(jī)情、可爱、安全等等。
UI设计需要抓住用户的操(cāo)作心(xīn)理,在布局和流(liú)程(chéng)上需要有严谨的思考(kǎo),有效减(jiǎn)少(shǎo)用(yòng)户(hù)的学习(xí)成本,避免(miǎn)让用户(hù)花时间思考下(xià)一(yī)步该(gāi)做什么(me)。一些特殊的入(rù)口(kǒu)或引导处理,增强用户(hù)的欲望或行为(wéi)可以有效提高用户的使用率。
四、开发(fā)跟进
在需求整理(lǐ)、分(fèn)析(xī)、原型设(shè)计和UI设计后,设计师(shī)似乎(hū)已经(jīng)完(wán)成了项目的所有能(néng)做的工作,是时候该休(xiū)息一(yī)下转战下一个项目了?! 其实(shí)实际并不是这(zhè)样的,在UI设计完成阶(jiē)段,设计师还需要跟(gēn)进开发(fā)人员的工作。在开发初期设计师需(xū)要将项目的(de)所(suǒ)有设计资料分(fèn)发到每个开发(fā)工程师手上,为(wéi)他们讲(jiǎng)解部分布局和用户体验需求(qiú),让项目团队中的每个人(rén)充分理解这个项目,这样(yàng)才能在更大的程(chéng)度上避(bì)免沟通误差。 若是UI设计师,需要将UI设计图的布局规格、颜(yán)色、字体(tǐ)、图片(piàn)比例等(děng)数据标注,并将UI图中的图标裁切出来提供(gòng)开(kāi)发人员开发使(shǐ)用。一旦需求变动设计师还(hái)需要全程跟(gēn)进,直到项目完(wán)成并上线。
五、总结
上述项(xiàng)目设计(jì)内容包含需求分析(xī)、原型设计、UI设(shè)计、开发跟进四个环节,但并不是由(yóu)一个人(rén)来完(wán)成所有工作(zuò),对(duì)于一个小而美的团队来说,产品经理会负责需求分析、原型设计、体验(yàn)设计三(sān)个(gè)环节。 而UI设(shè)计环节则由UI设计师完成(chéng),产品经理跟进。在一(yī)个完整的产品(pǐn)设计中,功能需求文档、设计产出文档和(hé)资料是沟通(tōng)的重要桥(qiáo)梁,掌(zhǎng)握(wò)其(qí)中的技巧(qiǎo)很有(yǒu)必(bì)要。
|